How to Build and Adjust Headers and Footers on Squarespace
If your website was a pizza, the header and footer would be like the crust. They’re such an essential component that you can’t even imagine a final product without them. Yet it’s not until you dig deeper that you realize how much hard work has to go into creating the perfect header and footer for your site.
Think about a crust that’s so thick, it dominates all the other ingredients and stops you from enjoying the sauce and toppings. Or a crust so thin that your entire slice falls apart in that dreaded melted cheese avalanche.
We’re getting hungry now, so we’ll stop with the food analogy and focus on Squarespace. Headers and footers work exactly the same. You need to get them just right if you want to strike the balance between effective design and utility.
In this guide, we’ll tackle everything you need to know about building a Squarespace header, footer, and even optimizing for Squarespace Mobile View.
Table of Contents in Detail Hide
How to Build a Site Header on Squarespace 7.1
The header tells people what your site is about, but it also offers one of the most fundamental features of any website: the navigation menu.
You can go ultra-sleek and choose a tucked-away, clickable icon, or you can list out your site’s pages along the top. This can be helpful for sites that want to create an impact with high-level pages, or ecommerce sites that want to make finding the right product category a breeze for customers.
Your site will already have a header built into its theme, but the amazing power of the Fluid Engine allows you to make ultra-fast, highly personal changes to your theme in minutes.
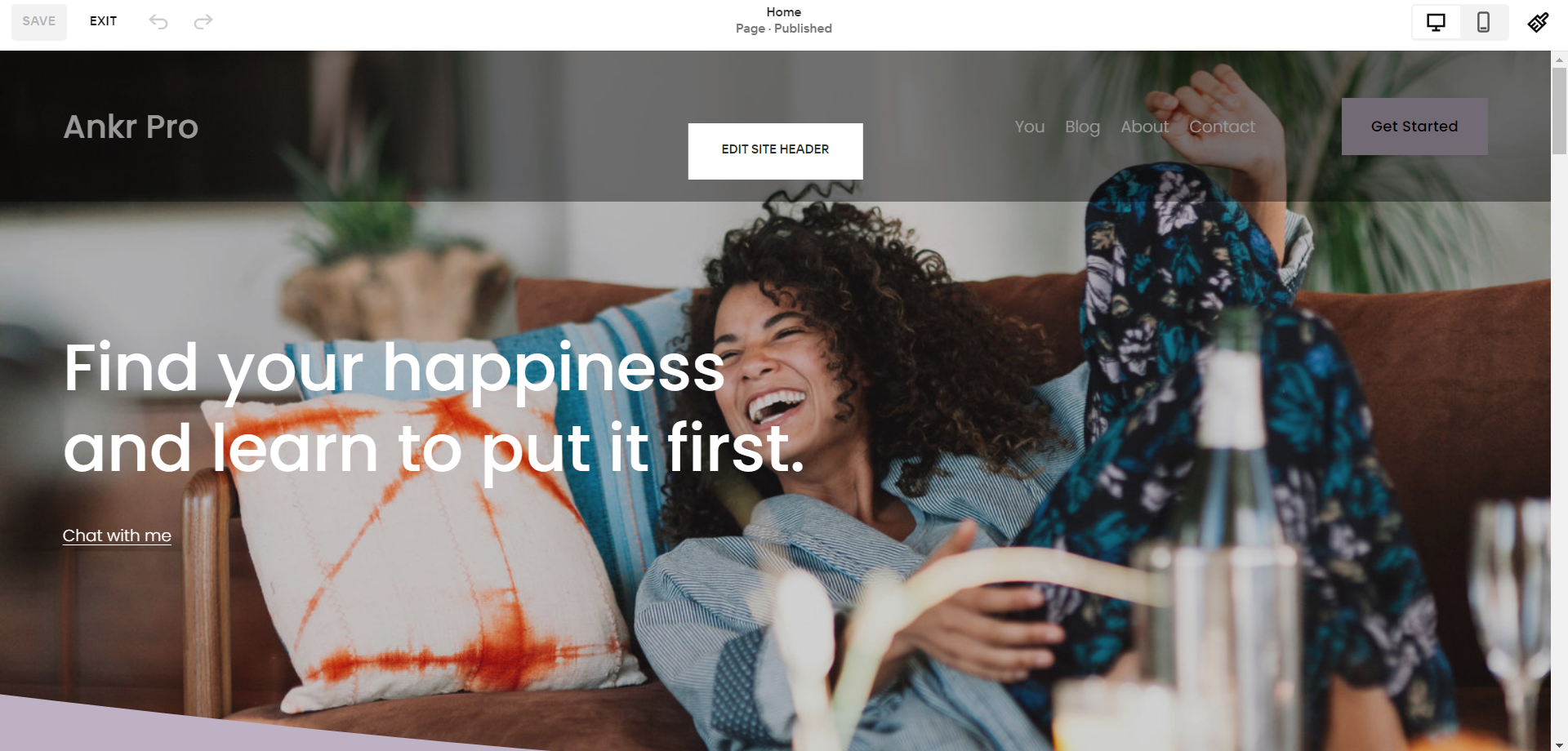
To set global styles for your header, go to Edit while viewing your site and click Edit site header.
Next, you’ll want to click Site title & logo to change the site’s official title and, if you want, upload your brand logo. This isn’t necessary, but it can help solidify branding if you use a different SEO title for search engine optimization.
Speaking of which, you can set an SEO title to further boost your site’s visibility online. This can be helpful for companies attempting to rank locally or trying to get seen in their niche.
You can click Elements to hide or add social media buttons, a shopping cart icon, or an account login for customers. Now, you can click Style to choose from a solid, gradient, or dynamic theme.
There are other effects you can add to your header, like a border, drop shadow, and blur effects. Play around with them until you find something you love.
As for movement, you can either choose a basic or scroll back header style that affects what happens as people move along your page. The fixed header style keeps the header at the top of your page. A scroll back header will reappear when people start moving back to the top of your site.
Once you’re happy with how your header looks, click Save. You can either keep editing other elements on your site or exit the editor.
How to Set Header Styles on Computer and Mobile in Squarespace
Squarespace is the king of responsive websites. No matter what theme you chose, it will automatically scale to suit the size of a viewer’s device. That can have an impact on how your header and footer appear, though.
If you’d like to change your site’s default Squarespace mobile view, you can tweak it by following these steps:
Click the Mobile icon
Select header layout and pick a style that you like
Choose Overlay menu if you want to change where links are expanded
Adjust line spacing and color options as desired
Select the Menu icon to change how your site menu appears when its collapsed in Squarespace mobile view
Click outside of the editor, tap Save, and you’re good to go
For PC users, you can alter the header appearance by selecting Edit once again, clicking Edit site header, then choosing the Computer icon. From there, go to Header layout, and scroll to review all of your potential options. Try a couple on for size to see what suits your design.
You can change the way your header looks by clicking Full or Inset to adjust its width. You can also use the built-in sliders to adjust how close elements appear to one another.
Got a style you’re happy with? Great! Hit Save or Exit, then Save, to commit your changes. It’s that easy.
How to Add Header Background Styles in Squarespace
Think you’re stuck with whatever header your theme comes with? Not at all! You can customize the background of your Squarespace header to whatever your heart desires. It all starts with heading back over to your global header settings and selecting background.
Now, you can choose a solid, gradient, or dynamic design. Solid is a matte color, gradient lets you choose a series of colors to blend effortlessly together, and a dynamic style turns your header background transparent to overlay your site’s first image or section color.
Good to Know: If you choose a solid or theme background style and have an image in the first block beneath it, the header will cover some of it. Meanwhile, dynamic headers can change a bit from page to page depending on their layout and design.
Additional style options include blur background, an opacity slider, a border option, and a drop shadow effect, which will add an adjustable shadow behind your header to give it an elevated look above your first section’s elements.
Now, what happens if you want to add another button to your header? It’s easy.
To create a button in your Squarespace header:
Click Edit on your website
Select Edit Site Header
Click Elements
Turn the Button on
Edit the button, text, and links as desired.
Switch social or shop toggles on if desired
Click Save to commit your designs and Exit and Save to leave the editor
This is the easiest way to design a header for your site in just a few minutes. Depending on your theme’s layout and the header style you choose, the button may appear grouped with your navigation links or separate from them when viewed on a computer.
In Squarespace mobile view, the button will always appear below navigation links.
How to Add Content to a Footer in Squarespace 7.1
The footer of your site is filled with all sorts of useful information that can help viewers. It can even make conversion easier if people reach the bottom of a page and want to connect with your brand.
Click + to add a new footer section. Using footer blocks, you can add information like text, social links, and a mailing list subscription box right in your footer. This extends an offer to further connect with your brand that many visitors will gladly accept.
You can edit the footer style using the pencil icon.
Good to Know: You don’t have to upload your footer on every page. Any content you add to the footer will reflect across your entire site.
To start editing your Squarespace footer:
Click Edit and then hover over the footer section
Click Edit Footer when it appears
Make changes by adding elements or removing them until you’re happy with the content
Hover over the word Done on the top left-hand side of the site preview, then click Save
How to Hide a Footer in Squarespace 7.1
If you want to hide your footer, go to Page Settings and click the Hide Header/Footer option. Now, you can temporarily hide your footer and header on your site and reactivate them whenever you want.
If you want to remove the made/powered by Squarespace text in your footer, click Edit, hover over the footer section, click Edit Footer, and then select the trash can icon when you select the Squarespace text.
How to Adjust the Footer for Squarespace Mobile View
Just like the header, you can adjust how your Squarespace footer appears on mobile devices. Click Edit, then Mobile View. Then, you can modify your footer to appear differently for users visiting your site on a tablet or smartphone. It only takes a few minutes (or seconds, really) in 7.1 thanks to Fluid Engine.
Conclusion
Squarespace headers and footers are an important part of your site, and they’re easy to edit, format, and style in 7.1. Thanks to an intuitive UI, the Squarespace editor allows you to make easy adjustments to get your site looking exactly how you want it to.
Need More Squarespace Help?
At Launch Happy, we’re all about helping businesses create a user-friendly, accessible online presence that reaches the right audiences.
We’re also about helping Squarespace developers learn the ins and outs of this versatile platform.
If you need a little extra help, reach out to us. We offer a designer starter kit that new Squarespace designers find super useful.
Our Squarespace SEO packages will help you optimize your site for organic growth.
For free tutorials, subscribe to our YouTube channel, which brings you over 400 videos to browse and watch on your own schedule.